ある日突然のSDKのバージョンアップで、ビルド時に「deprecated」という「Warning」が出たら、
iOSのバージョンアップで仕様を変えたからね。もうコイツを使うことは勧めないよ。
リファレンスを見て、修正してね。
という意味です。
見るのはここ。検索窓が2カ所あるけど、使うのは《上》。

今回、出会った「deprecated」は2個。
- ‘UILineBreakModeCharacterWrap’ is deprecated: first deprecated in iOS 6.0
- ‘UITextAlignmentCenter’ is deprecated: first deprecated in iOS 6.0
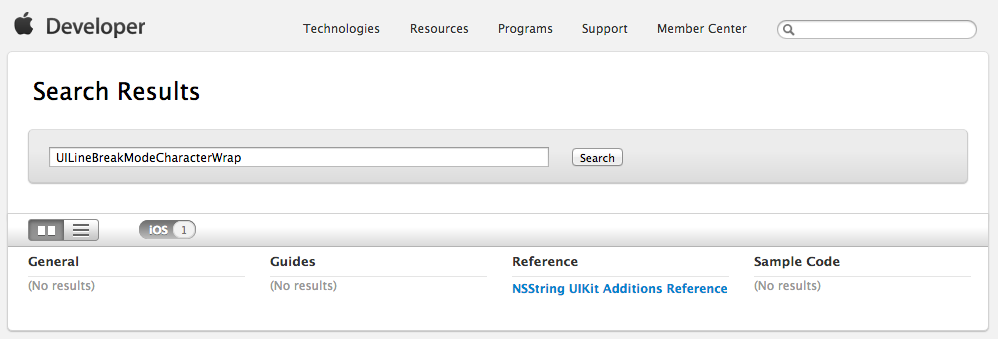
試しに「UILineBreakModeCharacterWrap」を《上》の検索窓に入れましょう。
画面が遷移して、下図のようになります。

ドキュメントが1個だけ見つかりました。
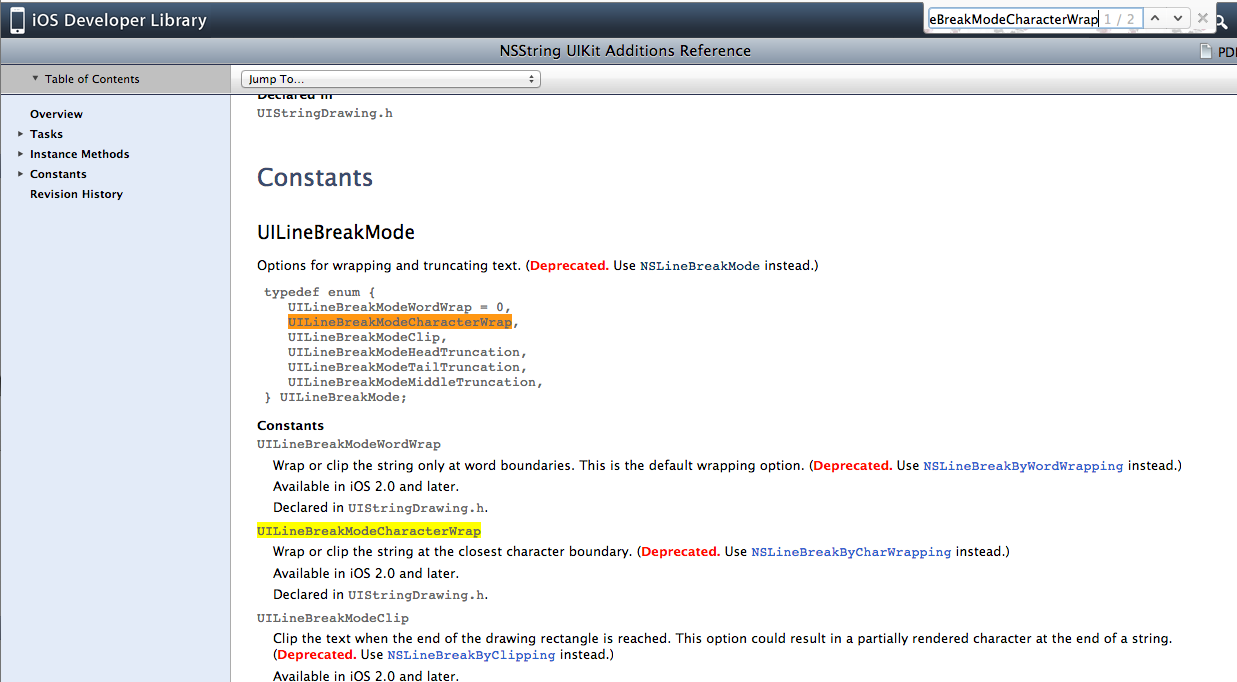
このドキュメントをクリックして、開いた画面で「Ctrl+F」で「UILineBreakModeCharacterWrap」を検索すると、

と、すぐに見つかります。
ここに、こう書いてあります。

つまり、「ここに並んでいるのはすべて“NSLineBreakMode”に替えたからね」ということです。
“NSLineBreakMode”は、リンクになっているのでクリックします。

数も6個で同じ、アルファベットの並びも同じようなもの・・・ですので、上から順に対応して置換すれば良いことが分かります。
英語が読めなくても簡単ですね。
対応は以下になります。
【UILineBreakMode】 -> 【NSLineBreakMode】 UILineBreakModeWordWrap -> NSLineBreakByWordWrapping UILineBreakModeCharacterWrap -> NSLineBreakByCharWrapping UILineBreakModeClip -> NSLineBreakByClipping UILineBreakModeHeadTruncation -> NSLineBreakByTruncatingHead UILineBreakModeTailTruncation -> NSLineBreakByTruncatingTail UILineBreakModeMiddleTruncation -> NSLineBreakByTruncatingMiddle
「UITextAlignmentCenter」で、同じ様に調べてみてください。
同じドキュメントがヒットします。
対応は以下です。
【UITextAlignment】 -> 【NSTextAlignment】
UITextAlignmentLeft -> NSTextAlignmentLeft
UITextAlignmentCenter -> NSTextAlignmentCenter
UITextAlignmentRight -> NSTextAlignmentRight
************************* -> NSTextAlignmentJustified
************************* -> NSTextAlignmentNatural
2つほど増えていますね。
「自然な感じ」「現在の文章に従って」それぞれ文字揃えをするようです。
実際にコードを書いて確かめてみると良いかもしれません。
ロゴスウェア
最新記事 by ロゴスウェア (全て見る)
- Amazon Linux(EC2)と PHPSTORM で Xdebug を行う - 2018年9月26日
- やらないことの合意 - 2018年6月27日
- 卒園アルバムとプロジェクトマネジメント - 2018年3月30日


Comments are closed.