開発で、よくTinyMCEのversion2を使用していおります。
(ブログ等に設置されている、便利なテキストエディタです)
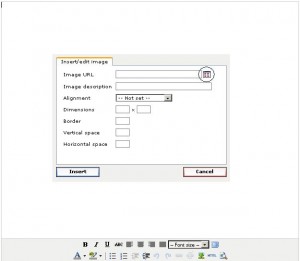
しかし、このツールイメージブラウザが、
標準では設置されていないようです。
そこで非常に単純なイメージブラウザの設置の仕方を紹介します。
1.tinymce/themes/advanced/image.html
のファイルで、開くイメージブラウザのパスを変更します。
2.次にイメージブラウザ(imageBrowser.php)を作成します。
イメージブラウザ自体の作成は、ここで全部公開するのはよろしくないと思いますので、
簡単に説明します。
【作り方】
・特定の公開ディレクトリを画像保管庫とし、そこに画像をFTP等でアップしておきます。
・そのディレクトリのファイル一覧を取得し、同時に該当画像の立て幅、横幅を取得します。
・画像をクリックすることで、以下のJavascriptを実行します。
function imageInsert(PATH,WIDTH,HEIGHT){
window.opener.document.getElementById('src').value=PATH;
window.opener.document.getElementById('width').value=WIDTH;
window.opener.document.getElementById('height').value=HEIGHT;
close();
}
ご参考頂ければ幸いです。
The following two tabs change content below.


ロゴスウェア
ロゴスウェア株式会社は、インターネットや情報技術を使って学習に革新的進化をもたらす製品を開発することを目標に、2001年7月に設立されたテクノロジー系ベンチャー企業です。
最新記事 by ロゴスウェア (全て見る)
- Amazon Linux(EC2)と PHPSTORM で Xdebug を行う - 2018年9月26日
- やらないことの合意 - 2018年6月27日
- 卒園アルバムとプロジェクトマネジメント - 2018年3月30日



Comments are closed.