はじめに
ブログソフトウェアというと、「Movable Type」か「WordPress」が思いつきますが、弊社のDCG(デザインコンテンツグループ)ではWebサイト構築時にWordPressをよく利用しています。
その際にWebサイトの表示はWordPressで行い、データ管理を別システムで管理し、連携させることもあります。
そのような中で学ぶことができたプラグインの開発方法を紹介していきたいと思います。
対象者
PHPについては理解しているが、WordPressのプラグインを作成したことの無い方を対象としています。
環境
- PHP5.2
- MySQL5
- Apache2.2
- WordPress 2.9.1
Hello worldの表示
WordPressのインストールについては多くのサイトで紹介されていますので省略いたします。
さっそくHello worldを表示してみます。
【1】helloworld.phpファイルの作成
以下の内容でphpファイルを作成します。
/*
Plugin Name: Hello world
Plugin URI: http://logosware.com/
Description: Hello worldプラグイン
Version: 1
Author: Yasuhisa Ishikawa
Author URI: http://logosware.com/
*/
add_action('wp_footer', 'helloworld');
function helloworld(){
echo "--- Hello world ---";
}
WordPressのプラグインを設置する場合、主となるファイルの先頭には以下のヘッダを入れなければなりません。
/* Plugin Name: (プラグインの名前) Plugin URI: (プラグインの説明と更新を示すページの URI) Description: (プラグインの短い説明) Version: (プラグインのバージョン番号。例: 1.0) Author: (プラグイン作者の名前) Author URI: (プラグイン作者の URI) */
10行目の
add_action(‘フック名’, ‘関数名’);
今回はフッターに表示させたいため、’wp_footer’にフックさせます。
フック時に実行される関数を指定します。
12行目の
function helloworld()
フック時に実行される関数です。
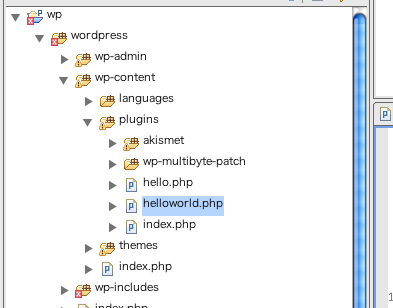
【2】helloworld.phpファイルの設置
以下のディレクトリにファイルを設置します。

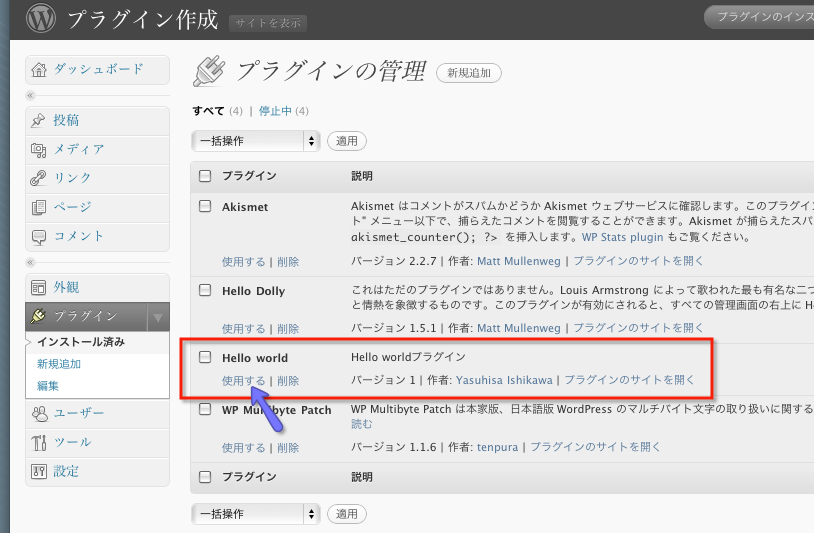
【3】プラグインの有効化
WordPressの管理画面から、プラグインを開きます。
その中にあるHello worldプラグインの「使用する」をクリックし、有効にします。

ブログを表示すると、フッター部分にHello worldが表示されます。
ロゴスウェア
最新記事 by ロゴスウェア (全て見る)
- Amazon Linux(EC2)と PHPSTORM で Xdebug を行う - 2018年9月26日
- やらないことの合意 - 2018年6月27日
- 卒園アルバムとプロジェクトマネジメント - 2018年3月30日


Comments are closed.