[iPhoneアプリ開発]自作Frameworkをつくる シリーズ(Xcode 4.6対応)
《今回》第1回 プロジェクトを作る
第2回 Property Listを作る
第3回 Command Line Tools
第4回 Targetを作る
第5回 Workspaceを作る
第6回 Frameworkを完成させる
第7回 リンカフラグ
iPhoneアプリを作るときは、おそらく1つのProjectで作るでしょう。
(開発に慣れてくれば、最初からライブラリ化することも可能かもしれませんが・・・。)
しかし、一旦出来上がってみると
- 汎用性のある部分を切り出したい
- 巨大Projectではメンテナンスが面倒
など、気になるものです。
そこで、1つのProjectで作ったアプリ(動くことが分かっている状態)から、
- 汎用性の高い部分
- 独立性の高い部分
を切り出して、Frameworkを作成する方法を解説します。
ここでFrameworkと呼んでいるのは、正確にはStatic Libraryです。
しかし、拡張子もFrameworkとしていますし、使い方も同じなので、Frameworkと呼んでしまいます。
1.Projectを作る
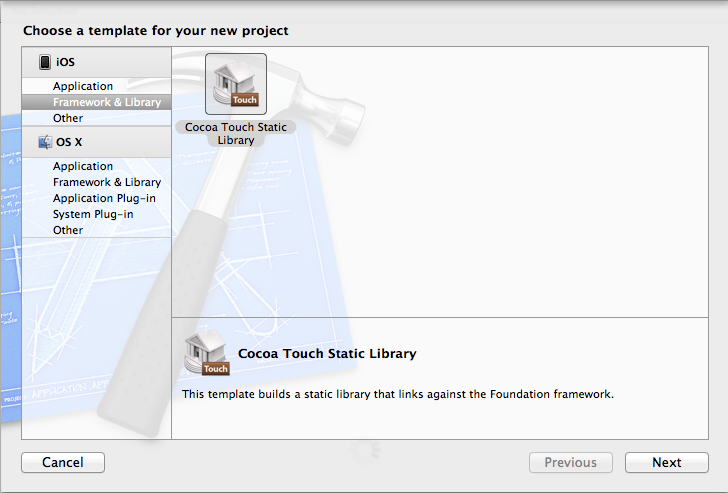
Xcodeを立ち上げて、新規Projectを作成します。
Libra iPhoneアプリで作成したPDF Viewerを切り出しますので、「LWPdfKit」と命名しました。
(なお、PDF Viewerのソースコードは公開しませんので、悪しからず)

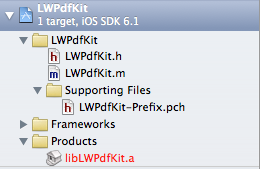
2.ファイルを確認する
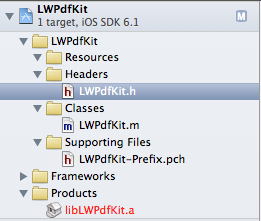
自動的に下記の状態になっていますので、ここから作業を開始します。

3.フォルダを作成する
Frameworkはヘッダファイルを公開します。しかし、ソースファイルは公開しませんので、その範囲を明確にするために、図のように「Headers(公開)」「Classes(非公開)」「Resources(公開)」の3つのフォルダを作成します。

4.実体としてのフォルダを作成する
誤解しがちなのですが、上で作成したのはProjectファイル上で「見やすいようにツリーにした」だけです。Finderで見たら分かりますが、フォルダの実体は作成されていません。
そこで、実体としてのフォルダを作成します。
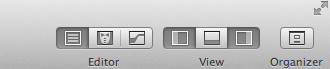
まず、Xcodeの右上のこの部分を見てください。「View」の右端が「Utilities」の表示/非表示の切替です。この「Utilities」を表示します。(ファイルを切り替えるたびに非表示になるかもしれませんが、その度に表示にします。)

ここで、左のツリーの「Resources」フォルダを選択してください。
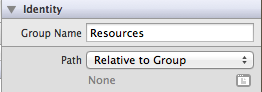
「Utilities」の「Identity」にこのように表示されています。

「None」となっているのは、“実体がない”というのと同じ意味です。
そこで、「None」の右端にある画像をクリックします。
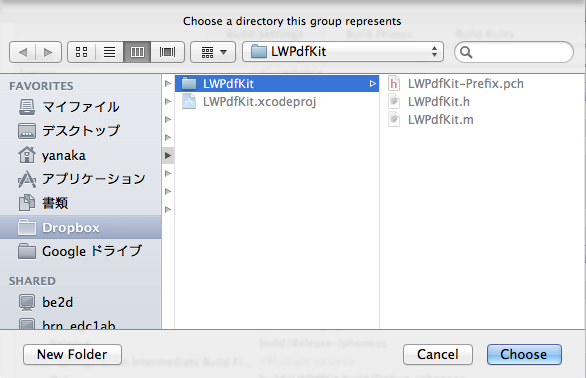
Projectフォルダが表示されます。確かに、「Resources」フォルダはありません。

そこで、左下の「New Folder」をクリックします。
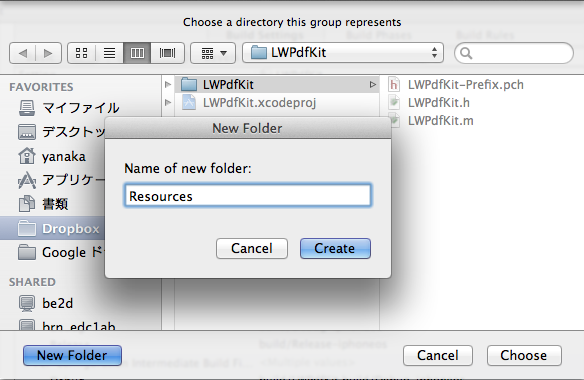
表示されたダイアログで「Resources」を作成します。

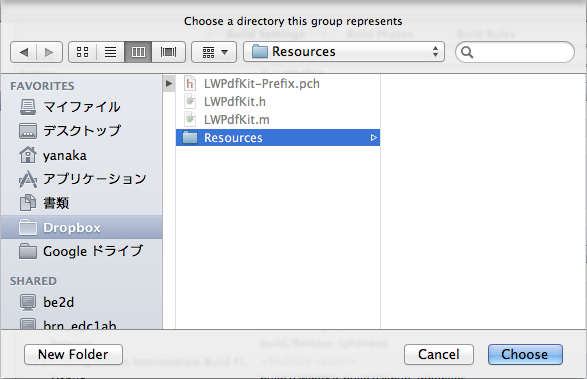
図の画面で、右下の「Choose」をクリックします。
これは、“Xcodeのツリー上の「Resources」は、この実体としての「Resources」に該当させます”と選択したことを意味します。

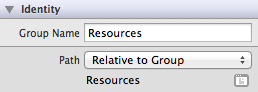
先ほどのXcodeの右に表示させた「Utilities」を見ましょう。
「None」となっていた箇所に、実体としての「Utilities」が表示されました。

この作業を「Headers」「Classes」でも同様に行います。
5.ファイルを実体フォルダに配置する
XcodeのProjectツリーのファイルをドラッグして、「Headers」「Classes」フォルダにドロップします。
当然、“.h”ファイルは「Headers」、“.m”ファイルは「Classes」です。

勘の良い人はもう気付いているかもしれませんが、Projectツリーの上で動かしても、実体ファイルは動きません。
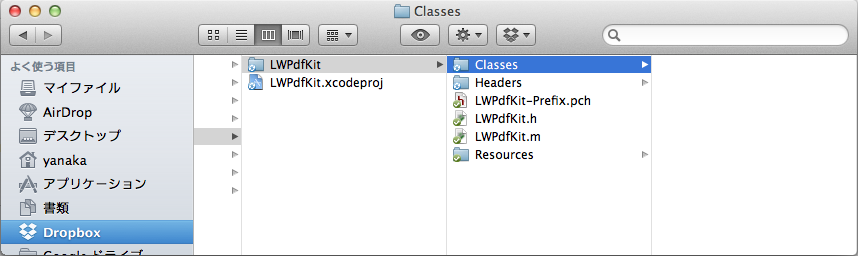
試しにFinderで見てみましょう。

動かしたつもりの「LWPdfKit.h(.m)」ファイルは、ちっとも動いていません。
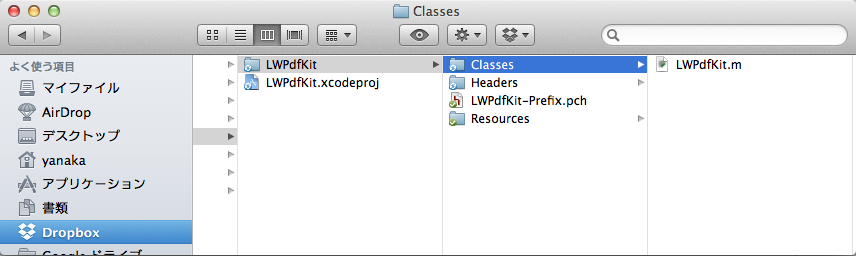
そこで、Finder上で「LWPdfKit.h(.m)」ファイルを動かしてしまいましょう。
当然、“.h”ファイルは「Headers」、“.m”ファイルは「Classes」です。

6.Projectツリーの参照を修正する
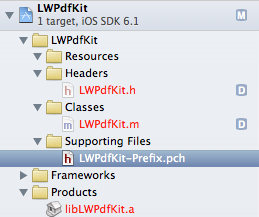
Xcodeに戻ってProjectツリーを見てみましょう。

ファイル名が赤く表示されているのは、“実体ファイルを勝手に動かしたので、Projectからは見えなくなった”ということです。
そこで、赤く表示されている「LWPdfKit.m」を選択して「Utilities」のPathの所にある画像をクリックします。

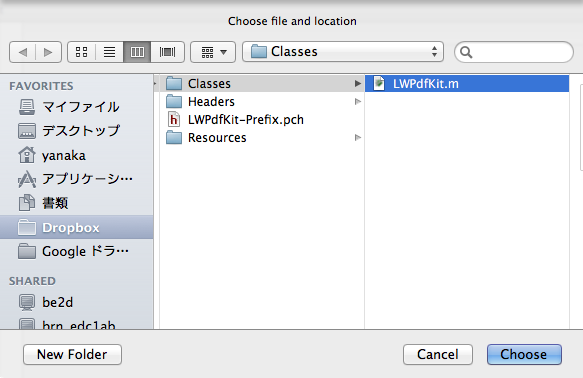
実体ファイルを選択して、右下の「Choose」をクリックします。
先ほど“フォルダ”の関連づけをしたのと同じことをファイルに対して行ったことになります。
「Projectツリー上のLWPdfKit.mは、実体ファイルとして、“ここのLWPdfKit.mだよ”」と指定しました。
Projectツリーを見ると、「LWPdfKit.m」が黒字表示されています。
以上で、
・Projectを作成して
・フォルダ構造を作成して
・初期状態のファイルを所定の位置に配置する
というところまで完了しました。
長くなったので、今回はここまでとします。
次回は、「Property List」の作成を行います。
ロゴスウェア
最新記事 by ロゴスウェア (全て見る)
- Amazon Linux(EC2)と PHPSTORM で Xdebug を行う - 2018年9月26日
- やらないことの合意 - 2018年6月27日
- 卒園アルバムとプロジェクトマネジメント - 2018年3月30日



Comments are closed.